之前遇到一个问题,本地打开vue项目,在点击登录的时候出现登录不上的问题,看了一下接口报302,以为是后端接口的问题,但是线上的系统是可以登录进去的,当是很纳闷,不知道问题出现在哪里,之后查找资料发现是谷歌浏览器因为版本号的原因(解决问题的原文链接地址:https://lihefei.blog.csdn.net/article/details/107781318 ),禁止携带cookie,导致登录不成功。
以下是接口报302的图片,header里面没有携带cookie

可以正常访问的图片

解决方案:
91版本以上
1.关闭所有浏览器
2.打开Chrome快捷方式的属性 ,将--disable-features=SameSiteByDefaultCookies
或者
--flag-switches-begin --disable-features=SameSiteByDefaultCookies,CookiesWithoutSameSiteMustBeSecure --flag-switches-end 粘贴到如图所示的目标里

80版本
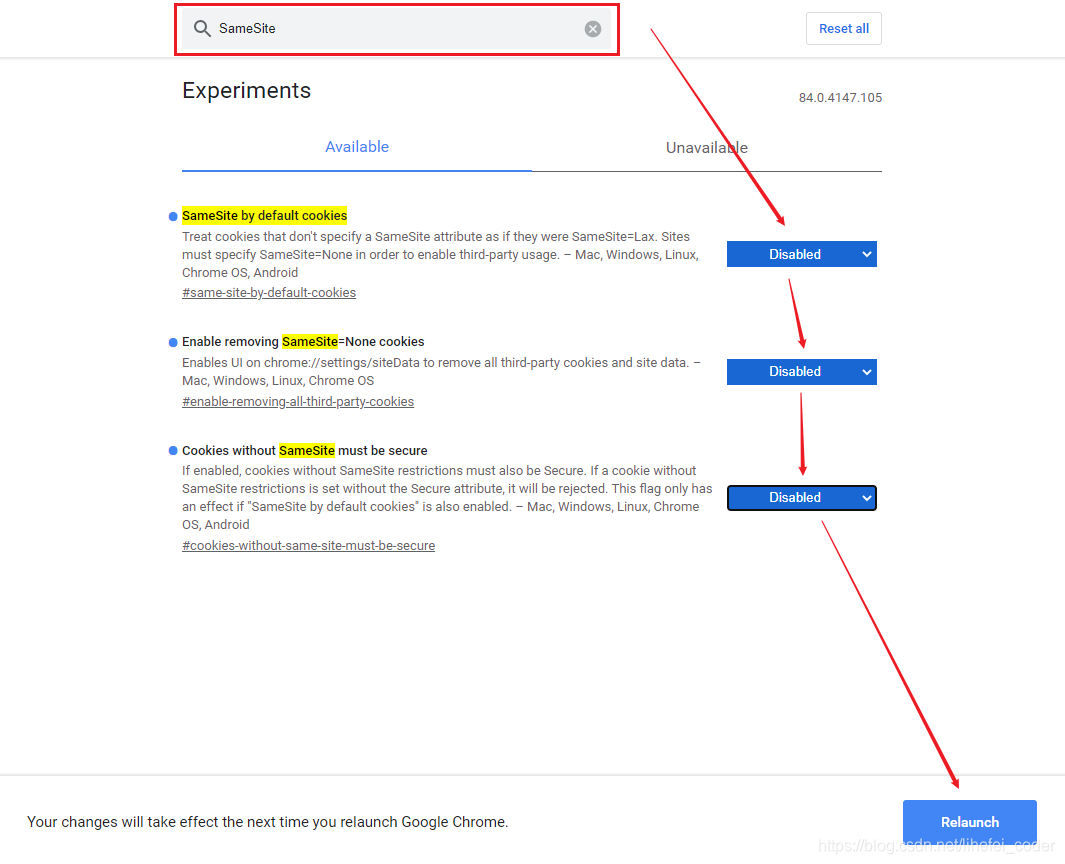
1.打开谷歌浏览器在Chrome中访问chrome://flags
2.搜索SameSite,把搜到的结果项都设置为disabled,然后重启浏览器,如下图

本文参考https://lihefei.blog.csdn.net/article/details/107781318 感谢大佬帮助。